Cause Hero
Making volunteering for causes fun

Overview
The purpose of this project was to help the United Nations come up with a way to encourage youth to help tackle real-world problems. Over a one-week design spring, we designed, tested and proposed an app that aims to solve it.
- Team: Arya, Pavan, Pooja & Suleiman
- Timeline: 1 week (Oct 2017)
Cause Hero is a gamified iPhone experience to help motivate people to participate in causes. It encourages them to volunteer to earn rewards, compete among peers, and share their accomplishments.
Role:
- Helped the team in problem identification and ideating the solution
- Created a gamified framework to engage users via extrinsic motivation factors
- Designed the app UI governed by a consistent style guide that aims to invoke warmth and goodwill among users
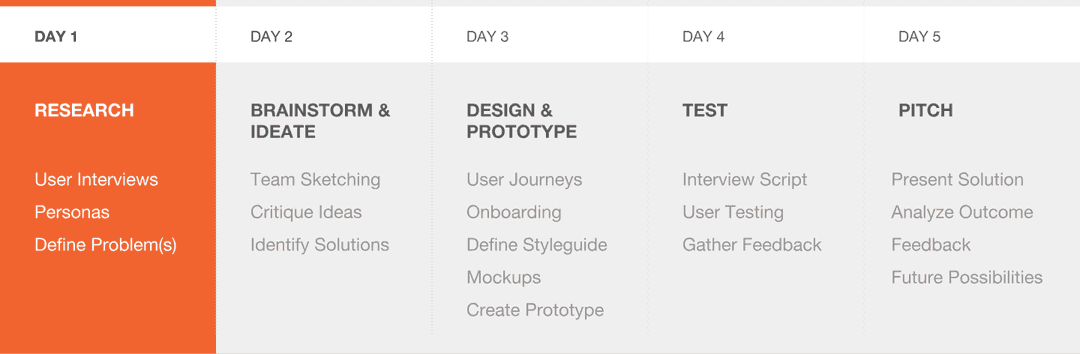
Process
We first started with heuristic evaluation to quickly assess the interface and identify where the usability issues were. We used the findings from here to create a task booklet that was then used for first, face-to-face and then remote usability tests.
In the end, the results were compiled to identify what Google Maps does well and needs improvement on.
Research
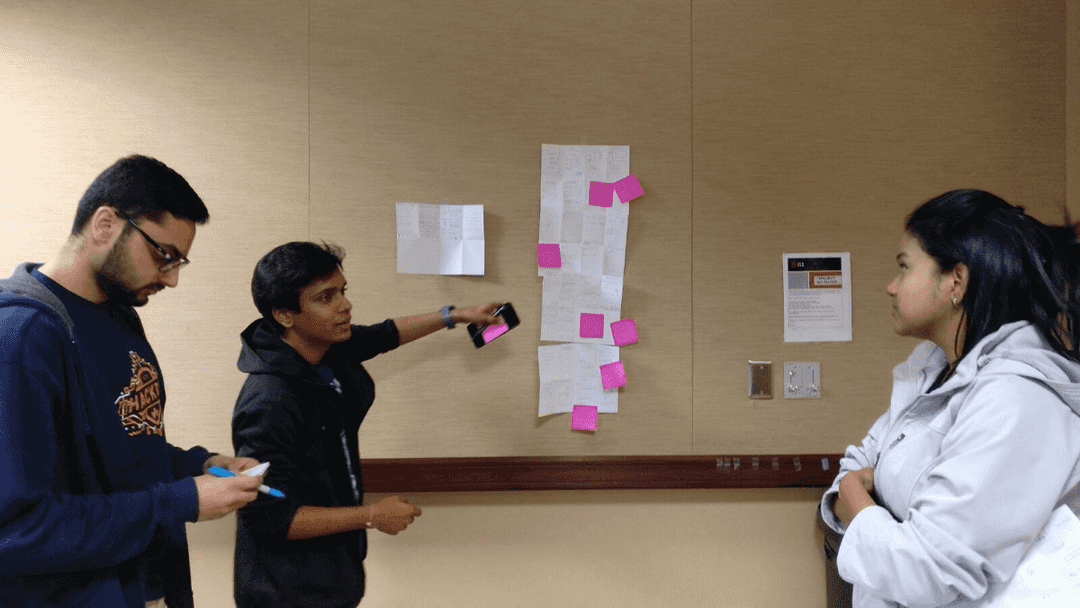
Our team of 4 split into 2 pairs and started off in parallel with short, unstructured user interviews. By asking general questions around the theme of social causes and volunteering, we wanted to get a feel for our audience first. Then, we grouped back to discuss our findings. This led to informed decisions over what kind of questions we want to be asking in specific.
Next, we prepared a standard set of 3 questions to ask and continued with interviewing.
- What cause(s) do you care about?
- Have you taken any efforts towards contributing?
- What would get you /others to take action?
Findings
A common, recurring answer was that people did care about various causes. They had specific causes that they care about most. However, they weren’t actively doing anything about it. They were held back because of peer influence. They would help if their friends did and if volunteering was something fun and a trendy thing to do.
People were:
- not motivated
- willing to volunteer if their friends will join too
- expecting a tangible reward for their efforts
Students cared about causes but don’t have the motivation to do something about it. Their lack of motivation was the real problem to solve.
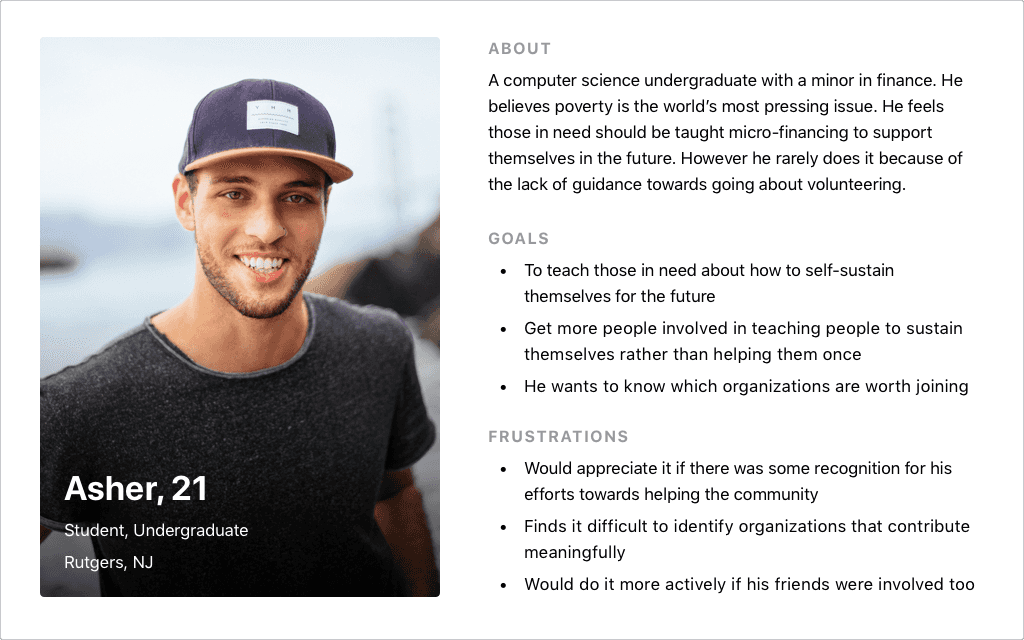
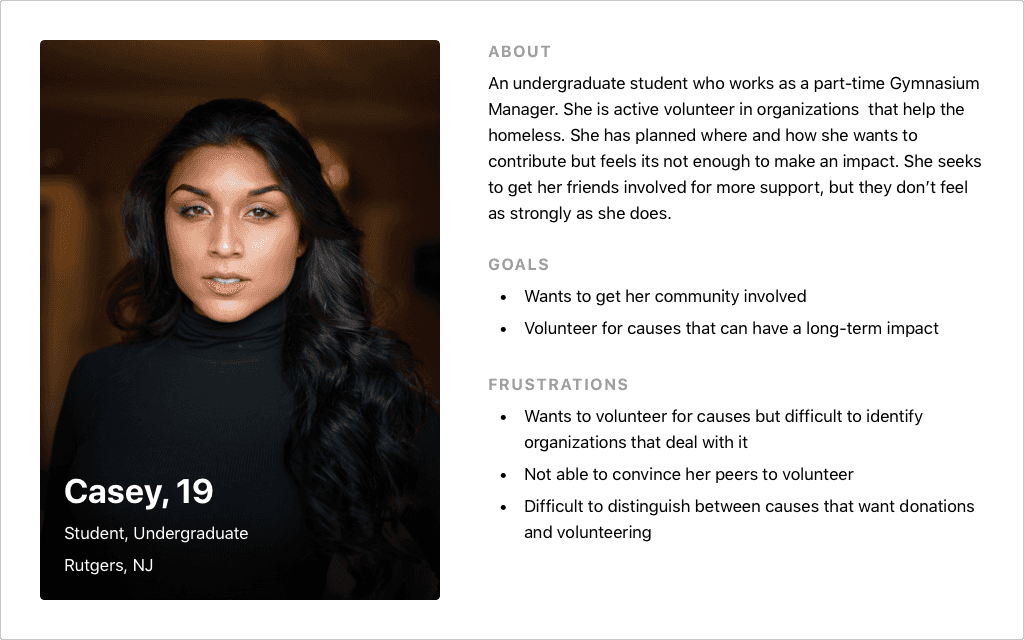
Personas
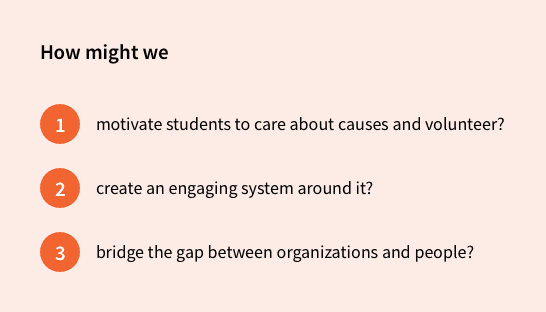
Problems to address
Ideation
We brainstormed ideas using Crazy Eights. Each member then proposed a solution.
With an amalgam of ideas along with our initial research, we identified parts that could and could not work. They were distilled into 4 key ideas.
Proposed solution(s)
- Gamification — to help with motivation and engagement
- Social media integration — boost peer involvement
- Events posting — help people find events nearby
- Volunteer-only events (no donations) — keeping in mind financial constraints for students
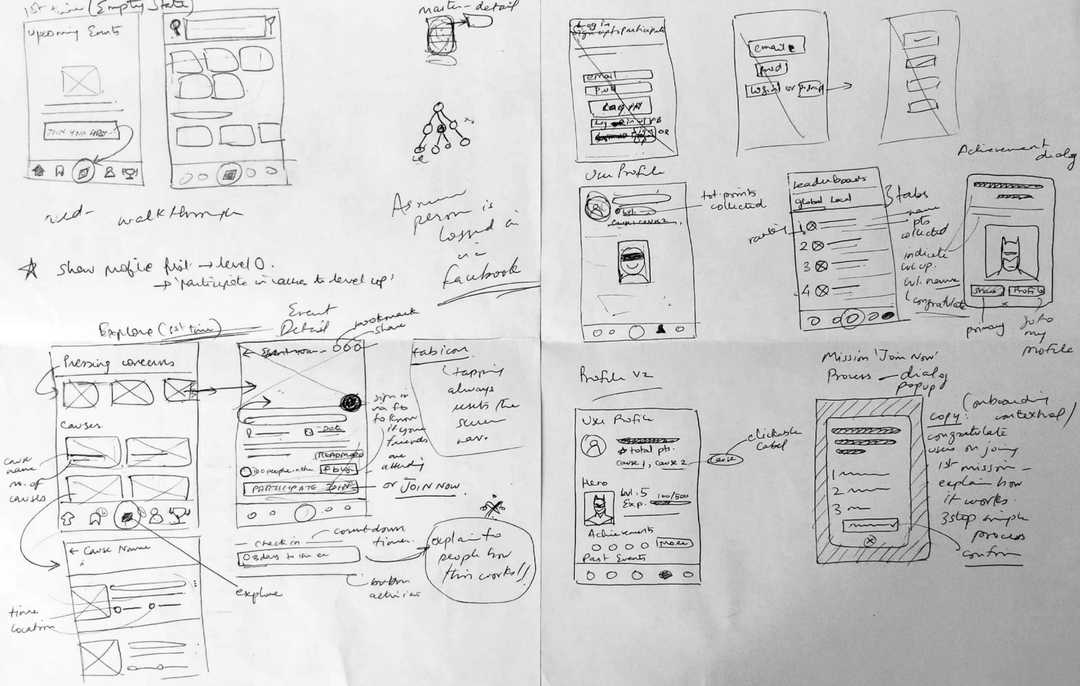
Low-fidelity wireframes
We took the best parts from an amalgam of ideas and finally created one single concept.
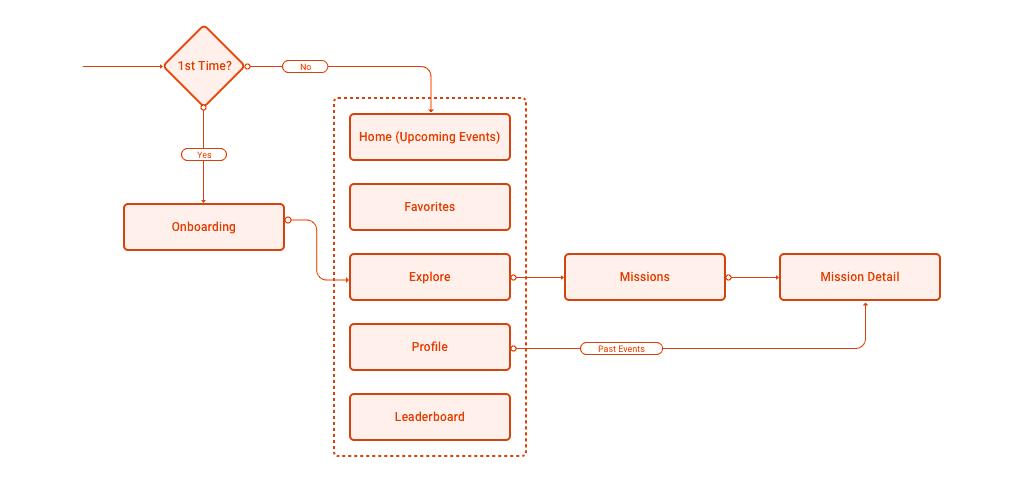
User journey
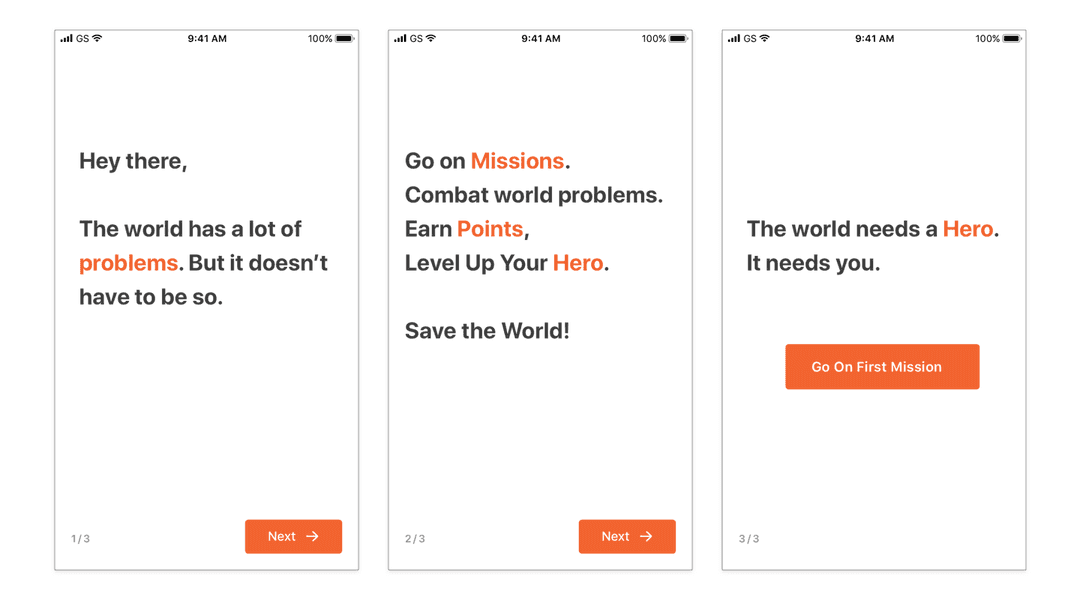
Onboarding Experience
Our personas indicated that they would volunteer if it was something ‘fun’ to do. The biggest concern that we tried to address was — How do we get users to invest in something fun? For that, we created a story with the user at its center. We created a hook for people by telling them about the problems of the world.
We hoped users would engage in this journey of a virtual hero that's largely influenced by their participation in real causes.
We attempted to tell this story via our app’s onboarding. It also serves as an opportunity to tell users what the app is about, what you can do, what do ‘Missions’ mean and more.
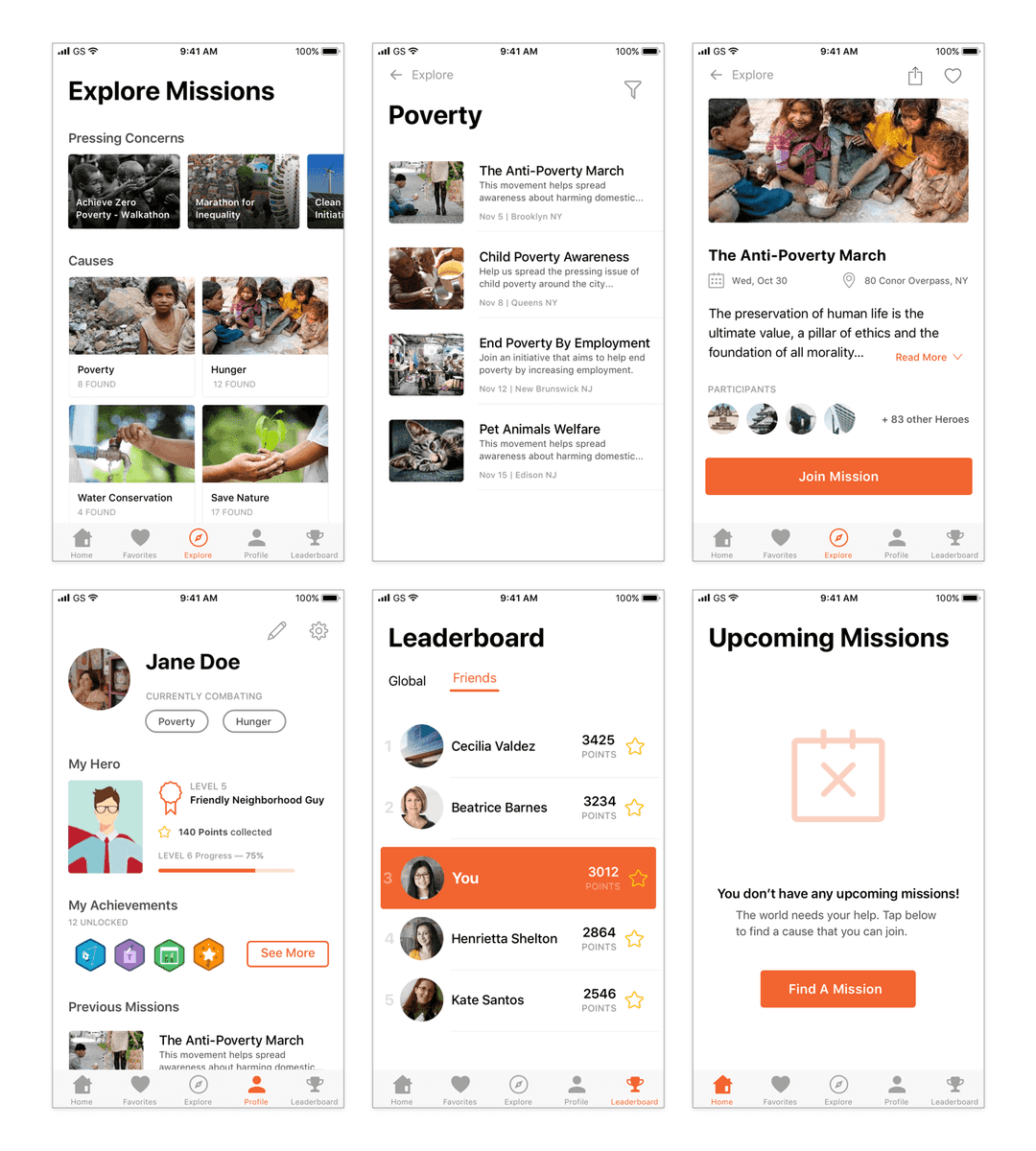
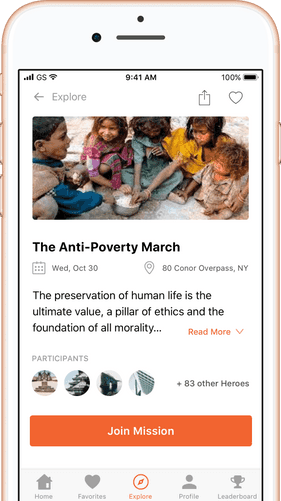
Final Design
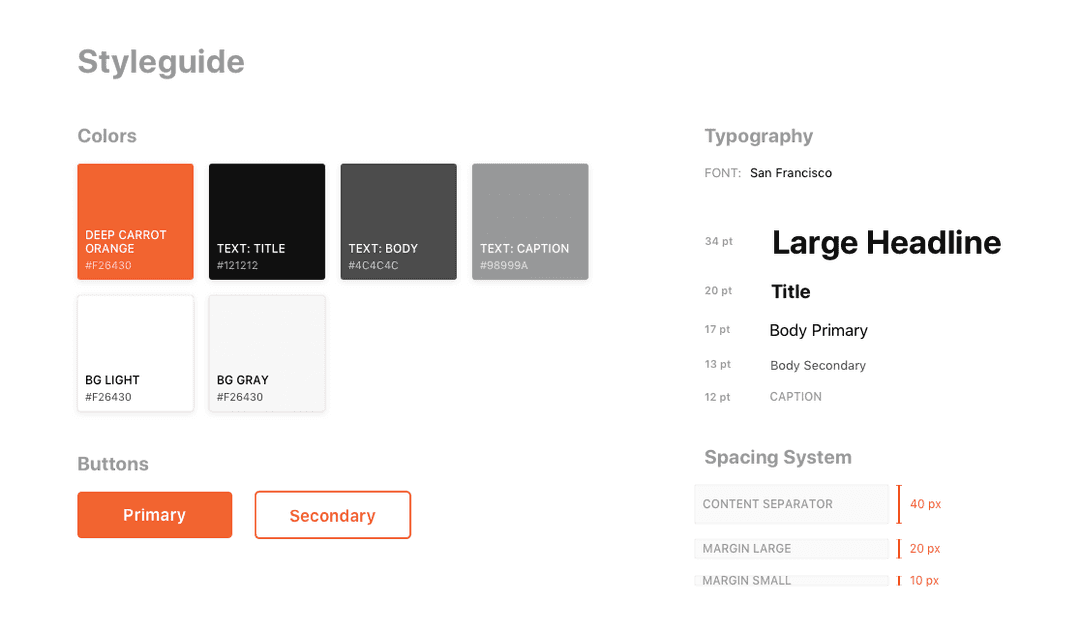
The UI reflects simplicity that allows typography and imagery to shine. The color palette consists of a single tone that signifies warmth. Brand color was used sparingly to bring attention to certain parts of the UI.
The gamified system
- Volunteer for a cause — by going on ‘Missions’
- Reward System — Points & Badges
- Grow your Hero — Level up by participating in Missions
- Leaderboards — Encourage competition
User testing
We decided upon certain flows and tasks that we wanted users to take us through in the prototype. Our goals were informed by our initial research and assumptions made in the design phase. The tasks that were tested are:
- How would you join a mission?
- Once you’ve joined a mission, what do you do next?
- How would you know more about your current avatar (hero)?
- Where to see how you’re doing against your friends?
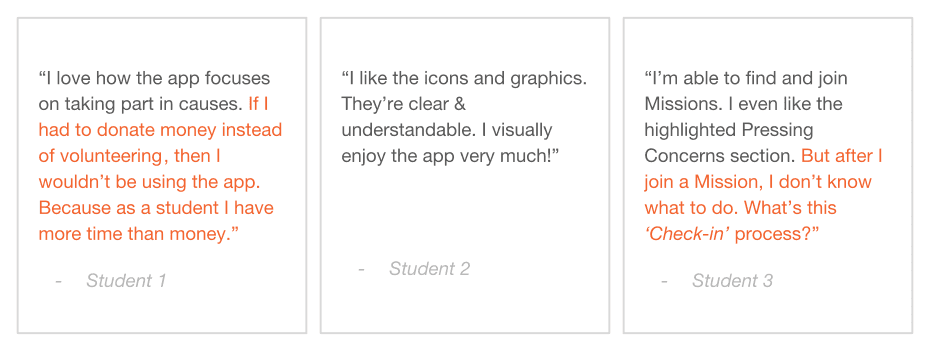
Feedback
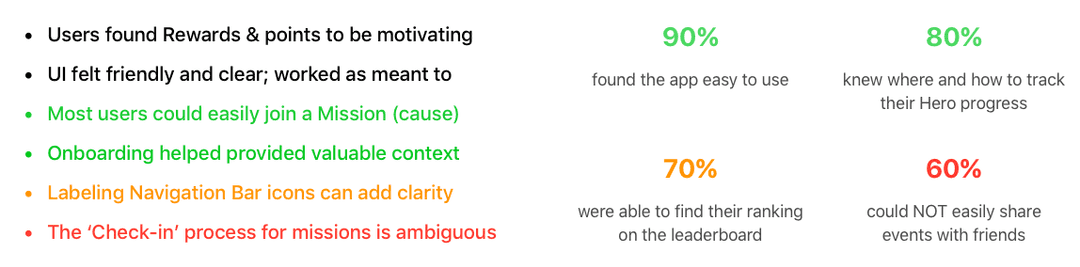
User testing results
Key learnings
- It is essential to mock-up the interface early
- Respect users mental models
- You can never be too sure about your assumptions
- Have a goal for user testing
Future possibilities
- Sync achievements with LinkedIn
- Partner with local places to reward users (as opposed to virtual rewards)
- Integrate with calendar — for upcoming events
- Maps navigation to volunteering venue